<이글을 읽으면... 미리보기는 더보기를 클릭하세요>

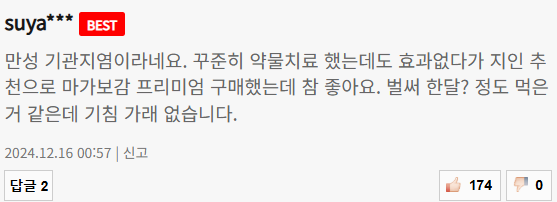
적당히 어제와 오늘 날짜의 댓글을 섞어 놓는 얄팍한 장치를 찾을 수 있다.
좀 더 살펴 댓글의 좋아요 174와 0 또한 만들어진 값임을 알 수 있다.
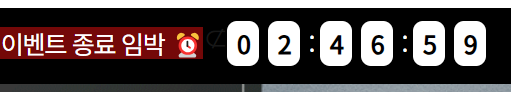
하나 더, 얄궃은 사실은 이벤트 종료임박이라는 문구 옆의 남은 시간이다.
이 시간은 줄지 않는다. 역시 성의없게도 시간 역시 고정된 값이기 때문이다.
언제나 2시간 46분 59초 남은 이벤트..


1. 가짜 블로그 광고 이야기
2. 가짜 광고의 날짜 댓글창이 업데이트 되는 이유 : element탭에서 html 속 댓글 날짜의 태그 찾기
3. 현재 날짜를 불러오는 함수를 넣은 곳 : 자바스크립트의 함수 찾기
심심해서 웹페이지 개발자도구를 열고 구경하는 이들이 재미있게 보고 가길 바란다. 예전에 4학년 한 친구는 수업시간에 필요한 웹 사이트를 안내하면, 개발자 도구를 열어서 장난을 쳐놓고는 했다. 얼마나 재밌어하던지.
1. 가짜 블로그 광고 이야기
요즘 웹광고 중에 내가 제일 좋아하지 않는 광고가 있다. 유명 신문사 페이지 혹은 네이버 블로그 페이지 디자인을 그대로 베껴온 다음에 진짜 기사나 생생한 블로그 후기인 것처럼 글을 쓰는 것이다. 특히 블로그 후기처럼 쓴 광고는 대략 패턴이 이러하다.

1) 몇 년간 이 질병으로 고생함.
2) 00 전문 연구원인 본인이 직접 연구해 봄. 애매하게 관련된 논문과 그래프 등을 붙여놓음.
3) 그리고 자신이 제일 효과적이었다는 상품을 추가함.
4) 혹은 품절되었다면서 그 다음으로 좋았던 것(진짜 광고하려는 제품)을 추천한다거나, 자신에게 쪽지 문의가 너무 많이 와서 불가피하게 링크를 남긴다고, 광고문의는 사절이라는 둥 하며 특정 상품 링크를 남긴다.
이걸 속는 사람이 있겠냐싶지만, 이 패턴을 처음 봤을때 나는 무릎 냉찜질기를 구입했다. ㅎㅎ
그 이후 비염, 비문증, 천식 등 각종 질환을 넘나들며 같은 패턴으로 고생하는 수많은 가짜 연구원들을 만났다. 이때 느낀 배신감과 허탈함이란 말로 다 할 수 없다. (물론 무릎찜질기는 환불을 했더랬다. 다만 필요가 없어져 급히 환불한거지 광고인 줄은 끝내 몰라, 이름 모를 그 연구원이 꽤 대단하다고 생각하고 있었다.) 쏟아지는 같은 패턴의 광고를 보고는 내가 속았다는 사실을 깨닫고 아주 허탈했다. (각종 연구원들이 질병에 자주 걸리고 그 질병에 가장 효과있는 제품을 찾는 데 천부적인 재능을 갖고 있을 수도 있다.)
사실 조금만 페이지를 둘러보면 디자인만 같고, 메뉴 자체가 이미지거나 (저런..) 눌러도 작동하지 않는다.
오늘은 더 재미있는 사실을 발견했는데, 댓글창의 날짜가 항상 최신이라는 것이다.
(물론 간혹 댓글마저도 이미지로 넣는 무성의함을 보여주는 이들도 있다.)
가짜 기사, 블로그 광고를 부모님들이 속지 않기를 바라지만 점점 정교해질 것 같다.
2. 가짜 광고의 날짜 댓글창이 업데이트 되는 이유 : element 탭에서 html 속 댓글 날짜의 태그 찾기
<관찰>
- 댓글 영역의 닉네임, 내용, 각종 버튼은 고정되어 있다.
- [ 년도 . 월 . 일 ] 부분은 현재 접속일로 업데이트 된다.
댓글 영역을 보면, 내가 접속한 날에도 많은 이들이 댓글을 남긴 듯한 착각을 준다.
댓글 영역에 날짜 부분은 [오늘 날짜] + 시간 | 신고 형태로 되어있는데, 날짜는 광고를 보러 들어온 사용자가 접속한 날짜에 따라 바뀌고, 뒤에 붙은 '시간'과 '|신고' 버튼은 문자열이다.
말그대로 그냥 의미 없는 글자들이다. 눌러보면 '신고'는 작동하지 않는다. 시간대도 항상 고정이다. 나의 경우 2024년 12월 14일에 방문했는데 내일 방문하면, 2024년 12월 15일 00:57 | 신고 로 나타날 것이다.

눈치 챘을 테지만, 댓글 아래의 좋아요와 싫어요 갯수도 고정되어 변치 않는다. 곧 뜯어보면 다 나온다.
<실행>
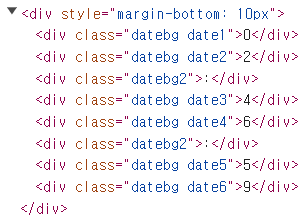
웹페이지의 개발자 도구 에서 element 탭에 들어가 댓글 날짜의 태그 찾아보자.
1) F12를 눌러 개발자도구를 연다.
2) 왼쪽 상단의 선택 도구를 누른 뒤, 궁금한 댓글시간 창 위에 마우스를 두고 클릭해보자.

3) Element 탭에서 알 수 있는 내용은 HTML 코드가 적용된 후의 출력결과다. 즉, 웹브라우저가 원본 HTML코드를 해석해 렌더링한 결과다. (관련하여 읽기 추천 : https://pangguinland.tistory.com/378 )
(따라서 html코드 원본 전체는 아니지만, HTML의 출력결과와 구조를 찾을 수 있다.)


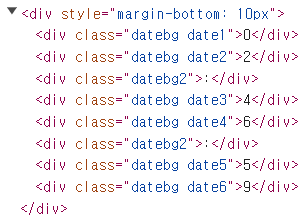
retime 이라는 클래스 명을 지닌 div 컨테이너가 등장한다.(div가 궁금하면 :https://wikidocs.net/196242)
1) 상위 2개의 댓글을 보면, document.write(toDate(0, 0, 0) + "특정시간 문자열") 이 공통적으로 보인다.하나는 오늘 날짜, 다른 하나는 오늘 이전 날짜(일자가 -1 되어있다.)
2) <script> 태그는 ① html문서에서 자바스크립트 코드를 넣거나, ②외부에서 자바스크립트 파일을 로드할 때 쓰인다. 즉, 이 부분에는 자바스크립트로 값을 업데이트 하는 것으로 보인다.
3) ' ① html문서에서 자바스크립트 코드를 넣거나,' 경우라면 아래 그림과 같은 부분이 있어야한다. toDate(0, 0, 0)이 오늘 날짜를 불러오는 함수를 호출하는 것으로 보이는데, element에서 보이는 html 내에는 toDate 함수를 찾을 수 없다.

4) 따라서 ' ②외부에서 자바스크립트 파일을 로드할 때' 경우일테니, 자바스크립트 파일을 찾아보자.
자바스크립트 파일에서 함수를 검색해보자.
콘솔창의 열고, console.log(window.toDate); 을 입력한 뒤 엔터를 누른다.
이는 toDate라는 함수가 전역범위에 정의 되어 있는지 확인하고 출력하는 코드다.
있으면 내용이 나올테고, 없거나 함수 이름이 다르게 정의되었다면 undefined로 출력될 것이다.

그 결과! 역시 함수가 있었다.

함수 이름을 클릭하면 그 함수가 정의된 자바스크립트로 이동한다.
차근차근 이제 내막을 볼 수 있다.
<결과>
- 자바스크립트 외부 파일에서 toDate 함수를 정의해서 오늘 날짜를 불러온다.
- 이 함수를 이용해 접속 날짜를 기준으로 댓글 날짜를 생성한다. 시간대와 기타 버튼, 좋아요수는 고정이다.
함수를 찾았으니, html 문서 원본을 들어가, 아까 찾아내었던 retime이라는 컨테이너 안에 어떤 코드들이 있는지 살펴보자.
<script>안에 document. write(toDate(0, 0, 0) + 특정시간 " 을 출력 한뒤 | 신고 를 붙여놓았다.



적당히 어제와 오늘의 댓글을 섞어 놓는 장치를 마련해 놓은 것을 알 수 있다.
좀 더 살펴보면 좋아요 174와 0 또한 만들어진 값임을 알 수 있다.
하나 더, 얄궃은 사실은 이벤트 종료임박이라는 문구 옆의 남은 시간이다.
이 시간은 줄지 않는다. 역시 성의없게도 시간 역시 고정된 값이기 때문이다.


2024년 12월 16일 접속한 결과. 역시나!

문제 없이 댓글 날짜는 잘 작동 중이다.
'AI , 컴퓨터 , 대학원 > html css' 카테고리의 다른 글
| 티스토리 에디터 자체 각주 기능 사용하는 방법 (0) | 2025.01.09 |
|---|---|
| 웹 브라우저에서 HTML 코드를 출력하는 과정을 집짓기에 비유하기, 개발자도구 열어보기 (2) | 2024.12.14 |
| 여전히 h1인 카테고리가 있다구요? (8) | 2023.03.05 |
| coursera 3주차 깨달음 # 동료평가 # html 문맹탈출 -1편 (0) | 2022.03.07 |
| [코세라] HTML, CSS, and Javascript for Web Developers 후기 추천 블로그 (2) | 2022.02.25 |



