
티스토리 <h1> 태그 중복 문제 해결하기
목차
1. 근데 <h1> 태그 중복이 왜 문제인가요?
- h1가 중복되어 여러 개 있으면 무슨 문제가 생기나요? - 제 블로그에 h1태그가 중복되는지 어떻게 알아요?
2. 해결하는 방법 따라하기
블로그를 만들고 글만 열심히 써왔는데, 스킨의 세계까지는 발 못 담글 것 같지만! 저처럼 초보 블로거 수준에서 따라할 수 있는 정도면서도 꼭 미리 설정해두어야할 것들을 포스팅해보려합니다. 올해 부모님 은퇴 후 취미삼으실 블로그를 개설하려고 하는데, 아마 그때도 이 설정을 해야할 것 같네요! 열심히 남겨두면 그때 또 미래의 제가 지금의 저를 기특해 하겠군요! 시작합니다!
1. 근데 <h1> 태그 중복이 왜 문제인가요?
꽤나 원초적인 질문입니다. 전문가나 이미 문제를 알고 왔으니 방법을 찾는 분이라면 패쓰하세요~
h태그란?
h태그에서 h는 'heading'의 약자로 축구가 떠오르지만..ㅎ 타이틀, 제목, 주제를 뜻합니다. 즉, h태그는 HTML에서 제목을 나타내기 위한 태그입니다.

<h1>로 열고 </h1> 닫을때, 이 사이에 제목내용이 들어갑니다.
| <h1> 티스토리 태그 중복문제 해결하기 #초보블로거 필수 #SEO #bing </h1> |
h1이 있으면 h2, h3.... 이렇게 또 있나요?
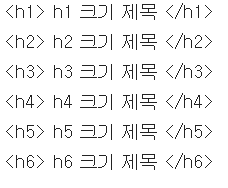
예리하시군요! 네! 아래 그림처럼, 가장 큰 <h1>부터 ~ 가장 작은 </h6>까지 6가지가 있습니다.

↓ 적용하면 ↓

h1가 중복되어 여러 개 있으면 무슨 문제가 생기나요?
당연히 h1 자리에는 그 페이지의 주제, 제목을 잘 담은 핵심 키워드가 들어가 있어야합니다. 그리고 검색엔진이 이 키워드를 단서로 우리의 포스팅을 검색결과에 정렬해서 보여줄 수 있습니다.
이때, h1, h2, h3 ~ h6 까지 글씨 크기만 다른 것이 아니라 각 키워드별 가중치, 중요도가 다르게 부여됩니다. 즉, h1, h2, h3의 키워드가 페이지와 관련성이 더 높다고 주의를 더 기울이는 것이죠.
따라서 가장 중요한 제목 h1는 내가 올린 포스팅의 제목이자 아래 내용들을 설명하는 제목이어야합니다. 그런데 페이지에 h1제목이 여러 개라면, 구글, bing 등의 검색엔진이 중요도를 파악하는데 문제가 됩니다.
제 블로그에 h1태그가 중복되는지 어떻게 알아요?
티스토리 기본 스킨이면 대부분 나의 티스토리 블로그의 이름과 내가 매번 올리는 게시물 제목이 <h1>태그로 각각 만들어져 있습니다. 각각 2개네요? 네, 맞습니다. 제 블로그의 경우'팡귄랜드'와 '이 게시물 제목'에 <h1>에 들어가 있습니다.
내 블로그로 가서 한 번 체크해보세요.
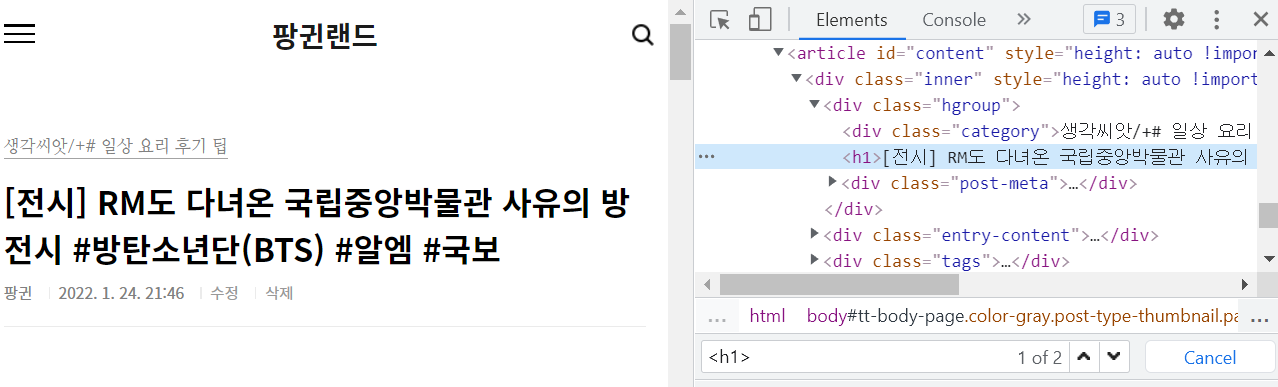
1. 게시물 하나를 열고, 키보드의 F12키를 누릅니다.
2. ctrl+F 키를 눌러 검색을 열고 <h1> 이라고 검색합니다.

검색하면 1 of 2 라고 나옵니다. 위 아래 화살표를 눌러가며 각 2개가 무엇인지 확인해보세요. 하나는 블로그 이름을 감싸고 있고, 하나는 게시물 제목을 감싸고 있을 겁니다.


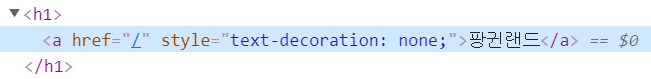
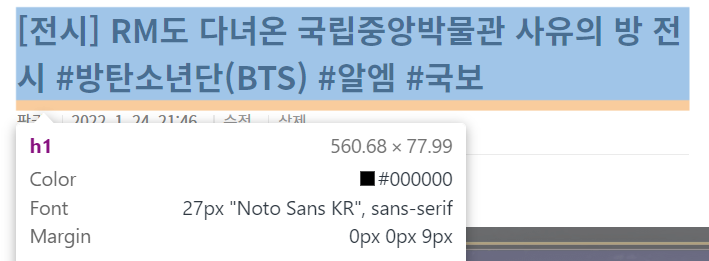
위 방법말고도 왼쪽 상단의 아래 화살표 아이콘을 누르고, 직접 내 게시물 제목 위치를 클릭해보세요.


즉, 내가 올린 게시물에는 h1이 2개 중복되는 것이죠! 게시물의 제목이 그 페이지의 핵심 키워드이므로 지금부터 내 블로그 이름을 감싸고 있는 h1태그는 지워보겠습니다.
2. 해결하는 방법 따라하기
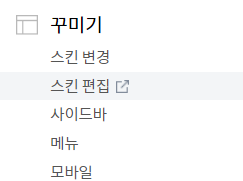
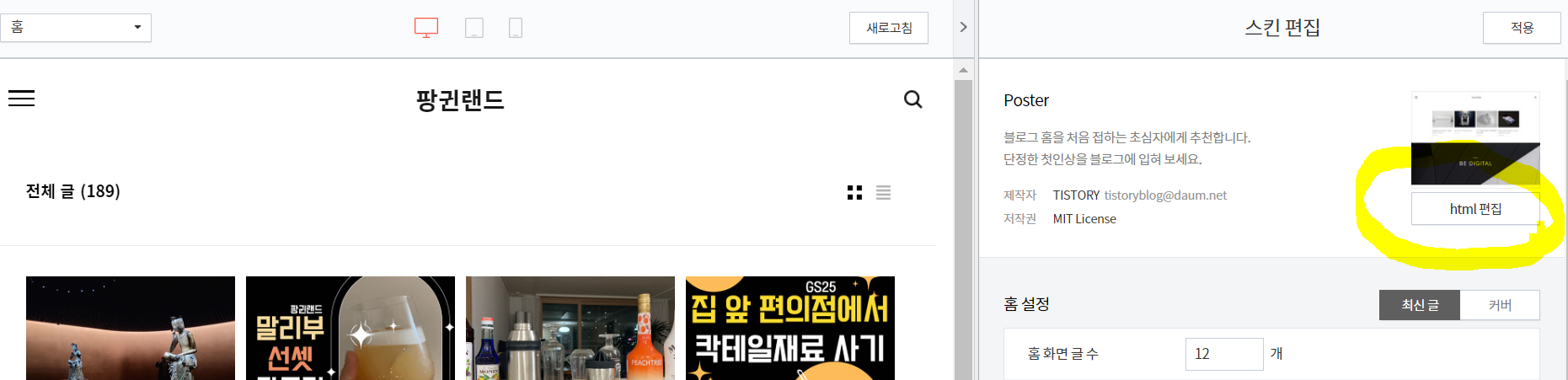
1. 관리 페이지에서 [스킨 편집]으로 들어갑니다.

2. 오른쪽의 [html 편집]을 눌러주세요.

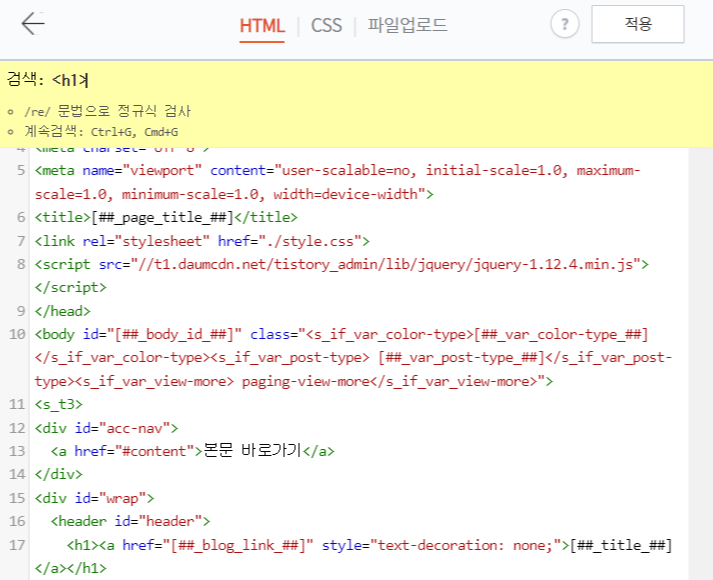
3. ctrl + F를 눌러 <h1> 을 검색하세요.

4. 내 블로그 이름 팡귄랜드을 감싸고 있는 <h1>태그가 보입니다.
* 추가설명 : <a href= 링크주소></a>는 다른 웹페이지로 링크를 걸때 쓰이는 태그입니다.


양쪽의 <h1> </h1>자리에 <h2> </h2>로 바꿔 넣어줍니다.
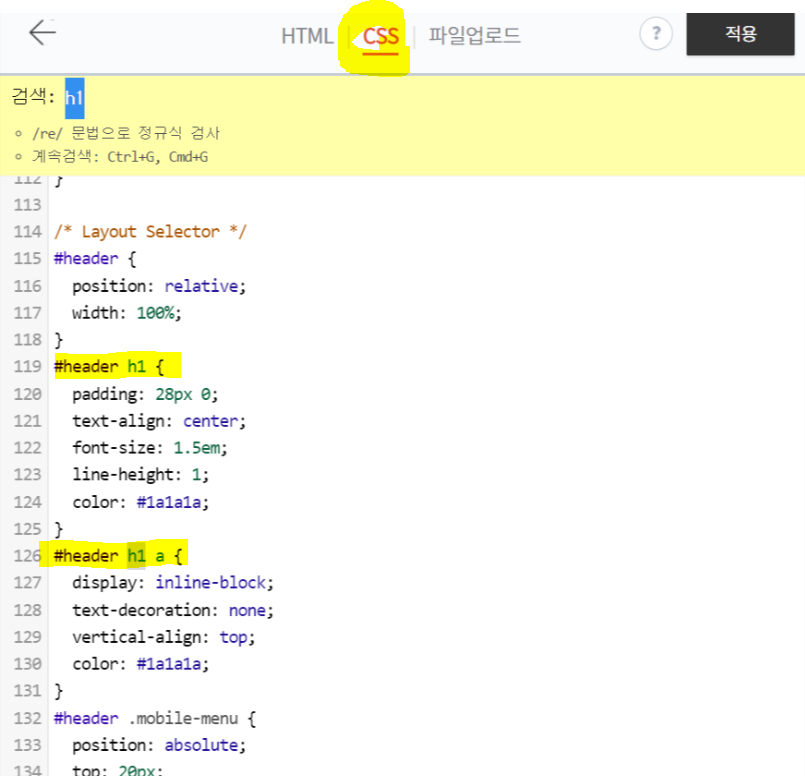
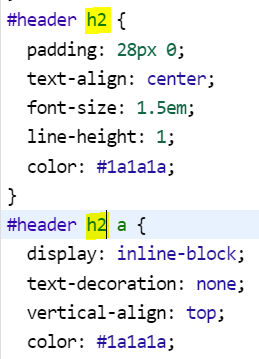
5. 마지막, 위에서 탭 css로 가서 ctrl+F로 h1을 한번 더 찾아주세요! header에 2개가 나옵니다.
이것도 둘다 h1자리에 h2로 바꿔주세요! 이제 적용 누르면 끝!
* 추가설명 : html에서는 게시물의 뼈대를 세운 것이고, css에서는 디자인을 입혀주는 것인데, css도 같이 수정해줍시다.


이제 우리의 블로그이름은 <h1>이 아닌 <h2>가 감싸고 있습니다. 왜 자꾸 입에 '화려한 조명이' 맴도는 걸까요ㅎㅎ

중복문제가 싹 해결되었습니다! 축하합니다!!
쓰고보니 뿌듯하군요! 오늘도 즐거운 하루 되세요!
'팡귄랜드 > 일상 놀이 여행' 카테고리의 다른 글
| 이마트 가격 근황 #바카디, 말리부 등 칵테일 재료 리큐르 가격 및 구입기 (2) | 2022.02.06 |
|---|---|
| 2022 조주기능사 공식 레시피 & IBA 공식 칵테일 레시피 (pdf파일) (2) | 2022.01.30 |
| [전시] RM도 다녀온 국립중앙박물관 사유의 방 전시 #방탄소년단(BTS) #알엠 #국보 (1) | 2022.01.24 |
| [취미] 초간단 홈칵테일 _ 말리부 선셋 malibu sunset 레시피 (1) | 2022.01.23 |
| [취미] 캠핑러 홈텐더 모두가 좋아할 스탠리 칵테일 쉐이커 구입 (0) | 2022.01.22 |



